
|
SiteLite 2.0
|
|
|
Templates
[ Standard ] [ Advanced ] [ Frames ]
The number of templates and their use is a compromise between efficiency and ease of use.
On one hand it should be as easy as possible to establish and maintain sites for users who are not fluent in html and style sheets. This indicates that SiteLite should propose a "reasonable" solution without too much adjustment. The first section below describes the templates in a "standard" solution.
On the other hand SiteLite should offer great freedom for users who want to design their own solution from the bottom. This suggests that SiteLite should not force any special solutions. The section at the end of this page, Advanced, suggests an alternative way to think templates.
If you don't start out with a full set of templates, copied from an other site, SiteLite generates templates when needed. You will only see the templates that you have requested from page lines in the script. Types that SiteLite are enable to generate are: P,I,C,IX,B,PP,W,FF,FT,FL,FP,FI,FC,FIX. These are explained below.
If you plan to build a site with frames, you should have a look at the Frames section below.
Standard
The basic templates are:
- nf_p_template.html, for pages of type P.
This is the normal templates which describes the majority of pages in a site. - nf_i_template.html, for pages of type I.
This is identical to the P template. It is included to make it easy to produce a different first page, or entry page in the site. - nf_c_template.html, for pages of type C.
This is a page that looks in general like the the P-type template, but it has an element for generating a site map, a TOC-element. - nf_ix_template.html, for pages of type IX.
This is a page that looks in general like the the P-type template, but it has an element for generating a site index, an INDEX-element. - block_template.html, for generating empty new blocks, type B.
- print_template.html, for pages of type PP.
This is a page that wraps a collection of one or more pages, referred to as a print page. It expects a block with an element of type PRINT. - wrapper_template.html, for wrapping blocks, type W.
This is a template that is used if it is necessary to wrap a block in a table structure, for instance to achieve an empty left column. You will probably not find it meaningful to use the W-type on a page line. It is associated with the WRAP- property of the BLOCK-elements. One of the examples that you can download demonstrates its use. If you find the use of little interest, just forget it.
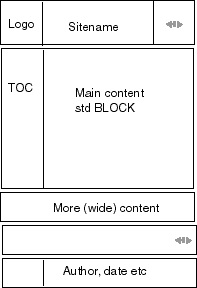
The general layout of the P,I,C and IX templates are like this:

Advanced
Consider the following :
If you inspect the four templates, types P,I,C,IX, you will see that they are almost identical. The only difference is that the C-template contains a TOC-element, and that the IX-template contains an INDEX-element, while P and I are identical.
If you want to do extended experimenting with the layout, it may be better to include the elements in the associated blocks and simply use only P-templates. This limits the templates to edit down to one.
You are free to introduce any template you want, with a matching type. If you reuse one of the types reserved by SiteLite: P, I, C, IX, B, PP, W, FF, FT, FL, FP, FI, FC, FIX your definition overrules the original. The way to define a new template is to introduce a ATEMPLATE-line in the script. For instance:
ATEMPLATE=Q,templates\nf_q_template.html
and you may use it on a page line, like this:
1,thePage,Q,pages\thepage.htmlWhen you customise your templates or build new ones, you should always refer to common resources as if they were in the gfx folder, even if you have given an other name to the resource folder in the script. SiteLite will adjust this addressing when pages are built. It increases safety and speed to actually use this name also in the script.
The block template may be customised to automatically prepare blocks with more BLOCK-elements of different type that matches the templates you use. For instance you may design a block like this
... <!--BLOCK TARGET="HEADING"--><!--/BLOCK --> <!--BLOCK TARGET="INGRESS"--><!--/BLOCK --> <!--BLOCK TARGET="ARTICLE"--><!--/BLOCK --> ...
with a matching template:... <!--HEADING--><!--/HEADING --> <!--INGRESS--><!--/INGRESS --> <!--ARTICLE--><!--/ARTICLE --> ...
Frames
SiteLite can easily be used to build and maintain frame based sites. You have all the freedom you would like to set up the framelayout. The easiest way to investigate frames in SiteLite is to build a new site with frames, Menu File - New, and check the Use Frames- box in the dialog box.
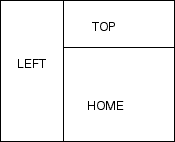
SiteLite suggests a simple solution with a frame structure:

SiteLite produces 4 page lines which describes the frame structure in the script:
0,Frameset,FF,index.html
0,Topframe,FT,top.html
0,Leftframe,FL,left.html
1,Home,FI,home.html
BLOCKS:blocks\src_home.html
The three first page lines has level 0, and will thus never appear in tables of contents. The best thing is to investigate the four pages. It is important that the name given to the home-frame in the page Frameset matches the name of the page: home.
You will also see that SiteLite has a separate set of templates for frame-based sites. Their meaning and intended use should be evident from the names and the way they are used in the site SiteLite generates. Templates meant for frames have names starting with f_ as opposed to the templates for non-frame sites which begin with nf_. The predefined templates are:
- f_f_template.html for defining the framesets, type FF
- f_t_template.html for defining the top frame with the site title, type FT
- f_l_template.html for defining the left frame with table of contents, type FL
- f_i_template.html for defining the home page in the main frame, type FI
- f_c_template.html for defining a site map page in the main frame, type FC
- f_ix_template.html for defining a site index page in the main frame, type FIX
- f_p_template.html for defining any other page in the main frame, type FP
You are of course free to define your own templates, and your own frame structure.