
|
SiteLite 2.0
|
|
|
The Idea
[ Content ] [ Structure ] [ Layout ] [ Elements ]
SiteLite is based on the following design philosophy:
- Simple things should be simple and advanced things should be possible. SiteLite should match a wide range of users, from novice to expert, and offer all an easy way to build and maintain sites.
- SiteLite should concentrate on automating the trivial tasks of site maintainence.
- SiteLite is building ready made sites and is not involved neither on the server nor on the client side during use of the site.
- No proprietary file formats are involved. All files that are built by SiteLite is of type html or txt, and may thus be opened, inspected and edited in any editor. If you at any point would like to abandon SiteLite, all your material is avaliable for other web-tools.
- Content, structure and layout is treated as separate issues. This is described in more detail below.
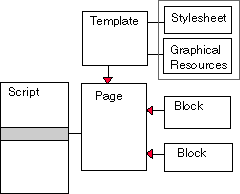
In general SiteLite operates according to the following illustration when a page is built:

The script contains lines that associates a page with blocks of content, and a template.
Content
The content is written in the block-files. The content is any legal html text. The content may be prepared in any text-editor or html-editor. A page may be built with any number of blocks. A block-file may consist of one or more parts with an address label on each. The template is assumed to have matching addresses and the associated block parts are pasted into the template. Blocks may also be anonymous, in which case they are by default routed to the general BLOCK-address in the template.
Structure
The structure of the site is described in the script-file. The structure is basically a combination of hierarchy and sequence. The sequence is described by the sequence of the page definitions in the script, and the hierarchy by the levels of the pages, which is a part of the page description.
Layout
The layout of the pages are described by the templates and the associated style sheet and graphical resources. The template organise the overall structure of the page and routes the blocks to the appropriate places. The graphical resources are imagefiles like arrows, logo, background etc which are used by the templates. The style sheet defines mainly text styles, text colors etc.
Elements
To realise this strategy, and at the same time, give the user a large
amount of freedom, SiteLite must rely on some information placed in the involved
files. This information is in general described as elements. An element is a
html-comment, for instance in a block a typical element is.
and the matching element in the template is:
The elements has a form like HTML-elements, but are treated as comments, that is the <!-- and --> are enclosing the elements. This is chosen to avoid any conflicts with XML or HTML-elements, and different browser behaviour.
The page Elements describes the form of the elements in detail, and it describes the available elements in SiteLite.