
 Templates
Templates| SiteLite 3.0 |
|
|
Templates
[ Standard ] [ Using templates ] [ Frames ]
You may have any number of templates in a site. You connect the template to the actual page in page-line in the script:
Level,PageName,TemplateType,PageLocation,,,
SiteLite autmatically generates templates for types I,P,PRINT,PRINTALL, and some templates for frame-based solutions, see below. You will most certainly want both to edit the standard templates and introduce your own templates for other types of pages. You introduce a new template type by the scriptline:
ATEMPLATE:TemplateType,TemplateLocation
Templates may be collected from any address, but you should notice the following:
Note 1 Templates collected from an absolute URL are copied to the templates-catalog each time the script is executed. If you edit this local copy, you should correct the location accordingly or disconnect the internet to avoid that your changes are lost in the next build.
Note 2 Unless you have good reasons for it, all templates you introduce should be placed in the templates- catalog, and all images they refer should be placed in the gfx-catalog. This strategy ensures that SiteLite is able to correct all references without naming conflicts when a template is used to build a page.
Standard
The basic templates that are automatically produced by SiteLite for a no-frame solution are the following:
nf_p_template.html, for pages of type P.
This is the normal templates which describes the majority of pages in a site.nf_i_template.html, for pages of type I.
This is allmost identical to the P template. It is included to make it easy to produce a different first page, or entry page in the site.print_template.html, for pages of type PRINT.
This is a page that wraps a collection of one or more pages, referred to as a print page.print_all_template.html, for pages of type PRINTALL.
This is a page that wraps a collection of all pages in the site with a full table of contents.
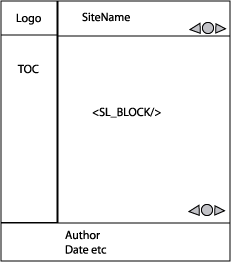
The layout of the P and I templates are based on tables and are like this: ( html-source )

The templates use a number of images that are all referenced as gfx/. SiteLite will pick up and recalculate these links to match the actual page that is using the template. The images in the standard templates are:
logo.gif is the logo that appears in the top-let corner of a "standard" page.
navigare.gif is the small cluster of arrows that appears in the upper-right and lower-right corners of a standard page.
In addition to these SiteLite will use a few more images when building a page:
bullet.gif is a small image that is used to mark all entries in the left table of contents.
hilitebullet.gif is a small image that is used to mark the current page in the table of contents.
up.gif is the little arrow that brings you to the top of the page.
All the images mentioned are produced in the gfx-folder and may be changed by you.
The PRINT template, nf_print_template.html has a much simpler layout and use less images.
Using templates
Consider a few examples:
You want a page that displays a complete sitemap. The involved scriptlines may look like:
1,SiteMap,P,p-sitemap.html BLOCKS:b-sitemap.html
The file b-sitemap.html may look like:
.. <SL_BLOCK> <h1>SiteMap</h1> <SL_TOC COLS="3"/> </SL_BLOCK> ...
-
You want a printpage that involves all pages in the site. The involved scriptlines may look like:
1,All Pages,PRINT,p-pall.html BLOCKS:b-pall.html
The file b-pall.html may look like:
.. <SL_BLOCK> <h1>All Pages</h1> <SL_PRINTLIST PAGES="ALL"/> </SL_BLOCK> ...
assuming that the pages has one or more element of the type:
<SL_PRINTABLE> the stuff to be extracted to the printpage </SL_PRINTABLE>
-
You want to select material from a structured source. The involved scriptlines may look like:
1,My Page,ARTICLE,p-mypage.html BLOCKS:b-mypage.html
The Template are defined:
ATEMPLATE:ARTICLE,templates/art_template.html
The file art_template.html will contain:
.. <h1><SL_HEADING/></h1> ... <SL_INGRESS/> ... <SL_BODY/> ...
The file b-mypage.html will contain:
<<SL_BLOCK TARGET="SL_HEADING"> heading </SL_BLOCK> ... <<SL_BLOCK TARGET="SL_INGRESS"> ingress </SL_BLOCK> ... <<SL_BLOCK TARGET="SL_BODY"> body </SL_BLOCK> ...
Frames
SiteLite can easily be used to build and maintain frame based sites. You have all the freedom you would like to set up the framelayout. The easiest way to investigate frames in SiteLite is to build a new site with frames, Menu File - New, and check the Use Frames- box in the dialog box.
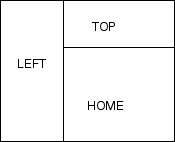
SiteLite suggests a simple solution with a frame structure:

SiteLite produces 4 page lines which describes the frame structure in the script:
0,Frameset,FF,index.html
0,Topframe,FT,top.html
0,Leftframe,FL,left.html
1,Home,FI,home.html
BLOCKS:blocks\src_home.html
The three first page lines has level 0, and will thus never appear in tables of contents. The best thing is to investigate the four pages. It is important that the name given to the home-frame in the page Frameset matches the name of the page: home.
You will also see that SiteLite has a separate set of templates for frame-based sites. Their meaning and intended use should be evident from the names and the way they are used in the site SiteLite generates. Templates meant for frames have names starting with f_ as opposed to the templates for non-frame sites which begin with nf_. The predefined templates are:
- f_f_template.html for defining the framesets, type FF
- f_t_template.html for defining the top frame with the site title, type FT
- f_l_template.html for defining the left frame with table of contents, type FL
- f_i_template.html for defining the home page in the main frame, type FI
- f_c_template.html for defining a site map page in the main frame, type FC
- f_ix_template.html for defining a site index page in the main frame, type FIX
- f_p_template.html for defining any other page in the main frame, type FP
You are of course free to define your own templates, and your own frame structure.
|
|
 Welcome
Welcome