
 The Idea
The Idea| SiteLite 3.0 |
|
|
The Idea
[ Content ] [ Structure ] [ Layout ] [ Elements ]
SiteLite is based on the following design philosophy:
Simple things should be simple and advanced things should be possible. SiteLite should match a wide range of users, from novice to expert, and offer all an easy way to build and maintain sites.
SiteLite should concentrate on automating the trivial tasks of site maintainence.
SiteLite should build ready made sites and not be involved neither on the server nor on the client side during use of the site.
No proprietary file formats should be involved. All files that are built by SiteLite is of type html or txt, and may thus be opened, inspected and edited in any editor. If you at any point would like to abandon SiteLite, all your material is avaliable for other web-tools.
Content, structure and layout should be treated as separate issues. This is described in more detail below.
SiteLite should not interfere with the users ambition to build validatable html-pages or not. The user should have full control over allmost all html-code, in the blocks and in the templates. SiteLite generate a few simple codesegments inside tables of content an collections, and these segments should be correct and validatable strict html-code.
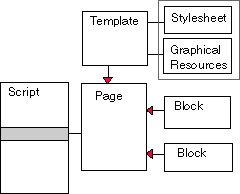
In general SiteLite operates according to the following illustration when a page is built:

The script contains lines that associates a page with blocks of content, and a template.
Content
The content is written in the block-files. The content is any legal html text. The content may be prepared in any text-editor or html-editor. A page may be built with any number of blocks. A block-file may consist of one or more identifyable blocks, each with an address-label, a target. The template is assumed to have matching address-labels and the associated blocks are pasted into the template. Blocks may also be anonymous, that is without a target assignement. In that case they are by default routed to a general SL_BLOCK-address in the template.
Structure
The structure of the site is described in the script-file. The structure is basically a combination of hierarchy and sequence. The sequence is described by the sequence of the page definitions in the script, and the hierarchy by the levels of the pages, which is a part of the page description.
Layout
The layout of the pages are described by the templates and the associated style sheet and graphical resources. The template organise the overall structure of the page and routes the blocks to the appropriate places. The graphical resources are imagefiles like arrows, logo, background etc which are used by the templates. The style sheet defines mainly text styles, text colors etc.
All templates, stylesheets and graphics may be (re)defined by the user. SiteLite comes with a default standard set of such resources to make it easy to get started.
Elements
To realise this strategy, and at the same time, give the user a large amount of freedom, SiteLite must rely on some information placed in the involved files. This information is described as XML-elements. For instance in a block a typical element is.
<SL_BLOCK TARGET="SL_INGRESS">this is the ingress</SL_BLOCK>
and the matching element in the template has one of the two following forms:
<SL_INGRESS>this is where the ingress will be put</SL_INGRESS> <SL_INGRESS/>
In the former case the content of the receiving elements is changed. In the latter case the entire element is replaced by the ingress.
It is up to the user to decide wether the SiteLite-elements should be removed completely from the generated pages or not. They should be removed if you want to validate your pages as strict html. By default SiteLite makes a complete cleanup of all SiteLite-tags in all generated pages. This may be hindered by the scriptline:
OPTIONS:KEEPTAGS
The page Elements describes the form of the elements in detail, and it describes the available elements in SiteLite.
|
|
 Welcome
Welcome